Wait, a video explaining "Use Prettier with TSLint"? Yes! Check it out on Egghead.io!
Recently, @vjeux, one of the authors of Prettier, announced TypeScript support in the following tweet:
That's pretty amazing! I've just went and tried it out. I was so impressed by how magic the experience was that I've completely removed TSLint from TypeScript library starter.
The problem
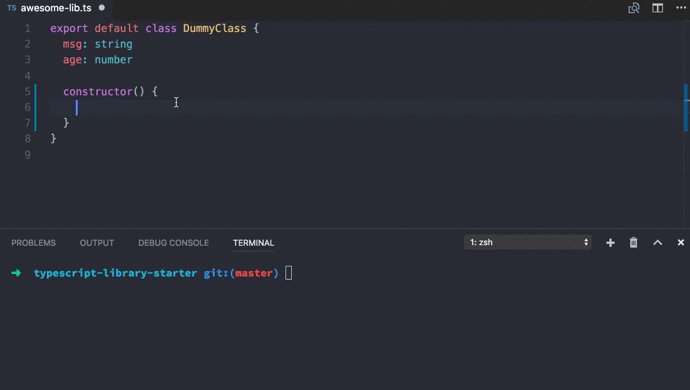
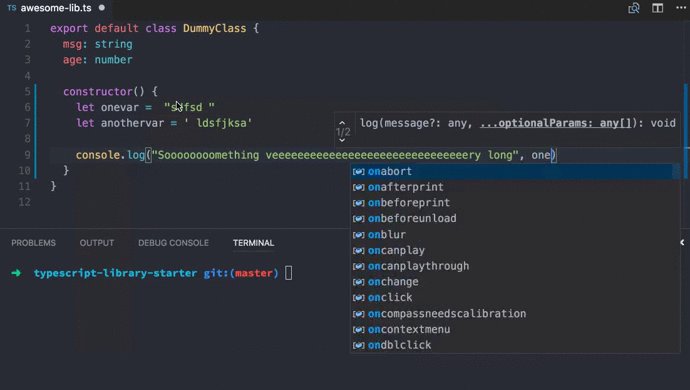
Prettier and TSLint collide, since they both take care of formatting. For the following code, TSLint will give us the error [tslint] Multiple spaces found before '{'. (no-multi-spaces):
class DummyClass {
food = "sandwitch";
}
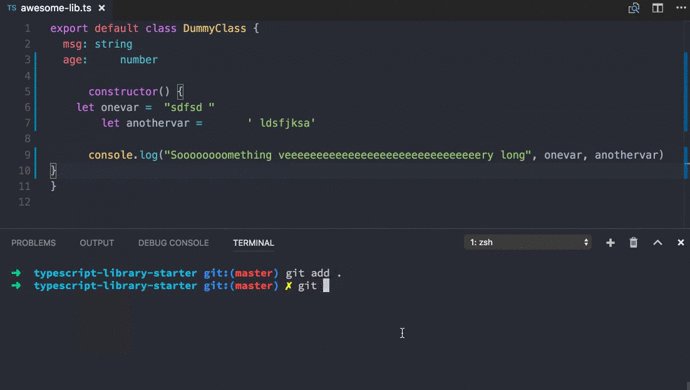
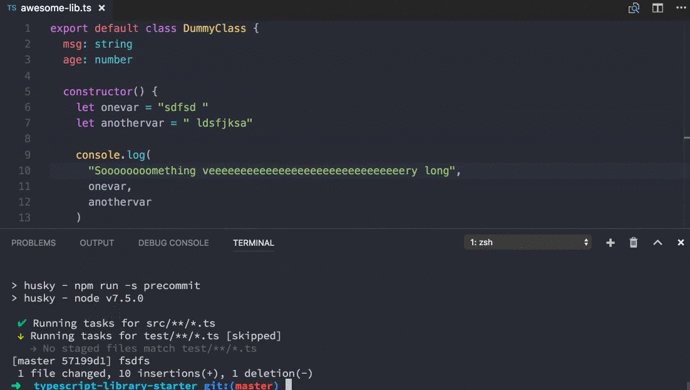
But, when we run Prettier, the code is automatically formatted:
class DummyClass {
food = "sandwitch";
}
This makes the workflow pretty useless, since we're getting linting errors that Prettier will solve.
The solution
It's very simple:
Let Prettier take care of code formatting, and TSLint of the rest
That's why I've created tslint-config-prettier. It disables all TSLint formatting related rules, as well as for tslint-react and tslint-eslint-rules.
The installation is straightforward, once you setup TSLint and Prettier:
npm i -D tslint-config-prettier
Add it to the end of your tslint.json file:
{
"extends": ["tslint:latest", "tslint-config-prettier"]
}
Now we can use Prettier and TSLint without any problem!

I must thank @vjeux for pointing me out to this solution and @JBlack for the time to review tslint-config-prettier.


